XAMPPを使ったやり方と
Localというソフトを使ったやり方がある。
Localを使うと手軽に環境を構築できる。
XAMPP
XAMPPから、MYSQLに行き、新しいDBを作る。
照合順序はデフォで入力されている、utf8mb4_general_ciで作った。
WP日本語版をダウンロードする
https://ja.wordpress.org/
wordpress.comってサイトがあって紛らわしい。
ファイルを解凍して中のファイルを以下のディレクトリに入れる
c:\xampp\htdocs
しかし、WPを解凍したファイルを見ると、たくさんファイルがある。
専用のフォルダを作りそこに入れる事にする。
htdocsに入れた場合は、http://localhost/にアクセスする。
専用フォルダを作った場合は
http://localhost/wordpress/
のように、フォルダ名を追加する。
正しくアクセスできれば、「さあ、始めましょう」から次に進む
入力欄をうめていく
DB名 新しいDBの名前
ユーザー名 root
パスワード 空欄にする
DBホスト名 localhost デフォのまま
テーブル接頭辞 wp_ デフォのまま
これで送信する。
私は、ここで上手くいかなかった。
XAMPPでSQLを使うと、ユーザー名はrootでパスワードは未設定になる。
パスワード欄を空白に、入っている文字は消しましょう。
パスワードを設定したい場合は、XAMPPからシェルを起動して設定をする。
初期設定はガバガバなので、ネットにつなぐ環境で作業する場合は変更する必要がある。
WPの初期設定を行ってインストール完成。
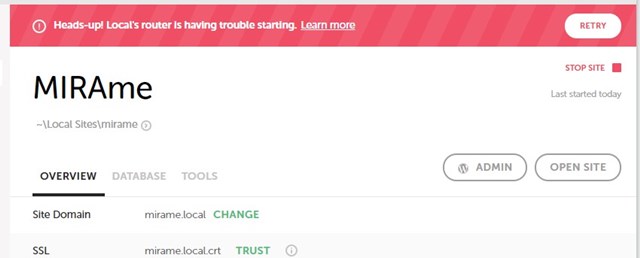
Local
公式よりDL
インストール後
+CREATE A NEW SITEをから進む
サイト名入力
Preferredを選択
ユーザー名、パスワード、メールを入力
いくつかの項目を入力すると自動でローカル環境が構築される。
私の環境下ではルーターに問題があるとメッセージが出ていて、ページが開かない。

このページを参考に原因を探る。
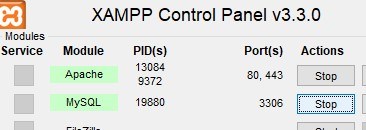
ポート80が2つ使われている、
裏で起動していたXAMPPのApacheが原因だった。

Apacheを停止するとwordpressは動作した。
ポートを変更して、同時に動作するようにする
XAMPPのapacheのファイルを修正してポートを変更する。
httpd.confファイルを編集する
c:\xampp\apache\confにある
ctrl+Fで 80を検索
該当箇所が2か所出てくる
Listen 80
ServerName localhost:80
80→8080に変更する
変更後にアクセスする場合
localhostでは接続できなくなる
localhost:8080として接続する
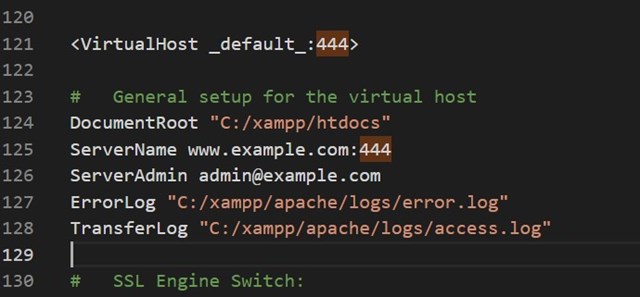
httpd-ssl.confファイルを編集する
c:\xampp\apache\conf\extraにある
ctrl+Fで 443を検索
該当箇所が3か所出てくる
Listen 443
Serve<VirtualHost _default_:443>
ServerName www.example.com:443

443→444に変更する



コメント