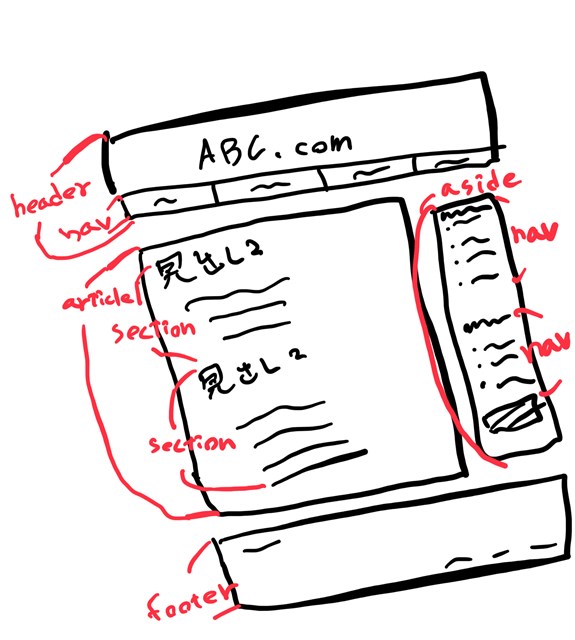
領域を分ける役割のセクショニングコンテンツ
これで大まかな構成上での意味づけをしてから。
pやh2などでマークアップする。
| header | ヘッダー部分、サイト名や、メニューバーなどの部分 |
| nav | メニューバーや、サイドカラムのリンクなどの部分に使う |
| main | メインコンテンツ部分以下には、articleとsectionが入る |
| article | 記事としての塊、基本的にはmainと同じ範囲になる。2つの題材で構成されていれば2つ目を使う |
| section | 見出しタグごとに区切る。大きな段落で分けていく。 |
| aside | サイドバー等、リンクで構成されていれば直下にはnavが入る |
| footer | フッター |

数冊HTMLの書籍を見て、この解釈が一番しっくりきた。



コメント